Wireframing: ein wichtiger Designschritt
In die Entwicklung einer Website fliessen viele Überlegungen ein: Zweck, Inhalt, Design, Usability. Gerade in den Anfangsphasen eines Projektes kann es sehr wichtig sein, dem Kunden einen visuellen Eindruck seiner zukünftigen Internetpräsenz zu vermitteln, damit das ganze nicht allzu abstrakt wirkt, und er sich besser mit dem Entstehungsprozess identifizieren kann. Hier kann man als Agentur im Rahmen der Entwicklung der Informationsarchitektur mit einem Mockup, bzw. einem Wireframe ansetzen.
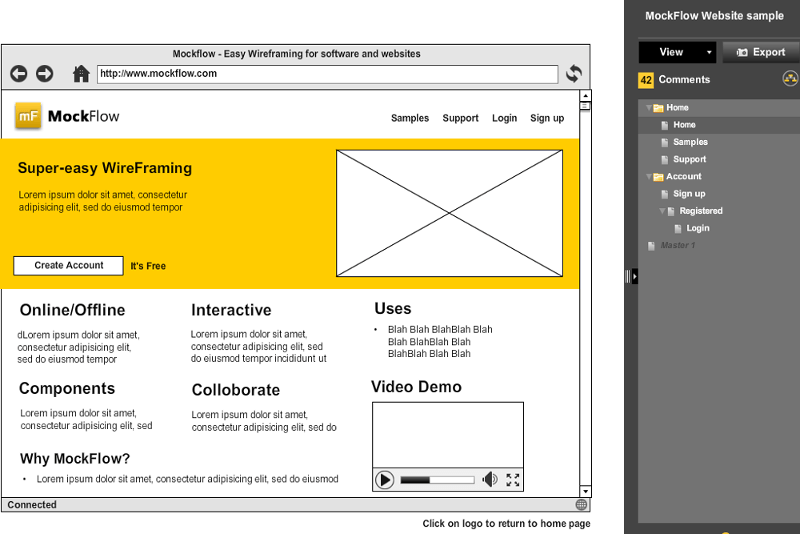
Tools wie Mockflow oder Axure erlauben es, eine visuelle Repräsentation der zukünftigen Website zu erstellen, in der Inhaltselemente platziert, und Designansätze ausprobiert werden können. Moderne Mockups erlauben einen hohen Grad der Interaktion: es lassen sich Links setzen, Menüs designen, Bilder einbinden, die Benutzerführung feintunen. Mit einem modernen Mockup lässt sich das Gerüst der zukünftigen Website repräsentativ „vorbauen“ und so dem Kunden etwas präsentieren, an das er Hand anlegen kann, anstatt es sich „nur“ vorstellen zu müssen.
Natürlich ist dies auch immer eine Frage des Budgets: per Wireframing einen voll funktionsfähigen Prototypen zu erstellen ist aufwändig – im Prinzip „baut“ man damit tatsächlich eine Art Website, die sich nur bezüglich des Inhalts und des Designs (und der zugrundeliegenden Funktionalitäten) von der später veröffentlichten Version unterscheidet (hier wäre beispielsweise Axure das Tool der Wahl). Gerade bei grossen und komplexen Projekten kann dies sehr hilfreich sein – nicht nur für den Kunden, sondern auch für den Entwickler, dem man damit leichter vor Augen führen kann, wie die Website später funktionieren soll.
Doch auch mit geringeren Mitteln lässt sich bereits ein guter Eindruck vermitteln, es muss ja nicht immer eine 1:1 Umsetzung des Konzepts sein. Manchmal reicht auch die Erstellung einiger repräsentativer Seiten, um das manchmal doch abstrakte Konzept Website vermittelbarer zu machen. Bei k-webs setzen wir hierzu gerne das Tool Mockflow ein, welches mit geringem Aufwand klickbare Repräsentationen zulässt.
Falls Sie mehr zum Thema Mockups / Wireframing wissen möchten, wenden Sie sich gerne an uns!